皆さん
こんにちわ、nakamuraです
今回はdesknet's NEO V2.0で新たに実装されたインフォメーションの画像
貼り付け機能をご紹介します。
今までのインフォメーションでは"画像"を貼り付けたい!と思った場合、
画像のURLを指定して本文内に画像を貼り付けていました。
URLなのでクライアントPC等に保存されている画像を貼り付ける場合、
一旦その画像をWebサーバー上に配置したりする必要があったので大変
でした。
desknet's NEOのV2.0からはキャビネットの画像を直接インフォメーション
に貼り付け出来るようになったんです!
今回は簡単にその流れを解説していきたいと思います。
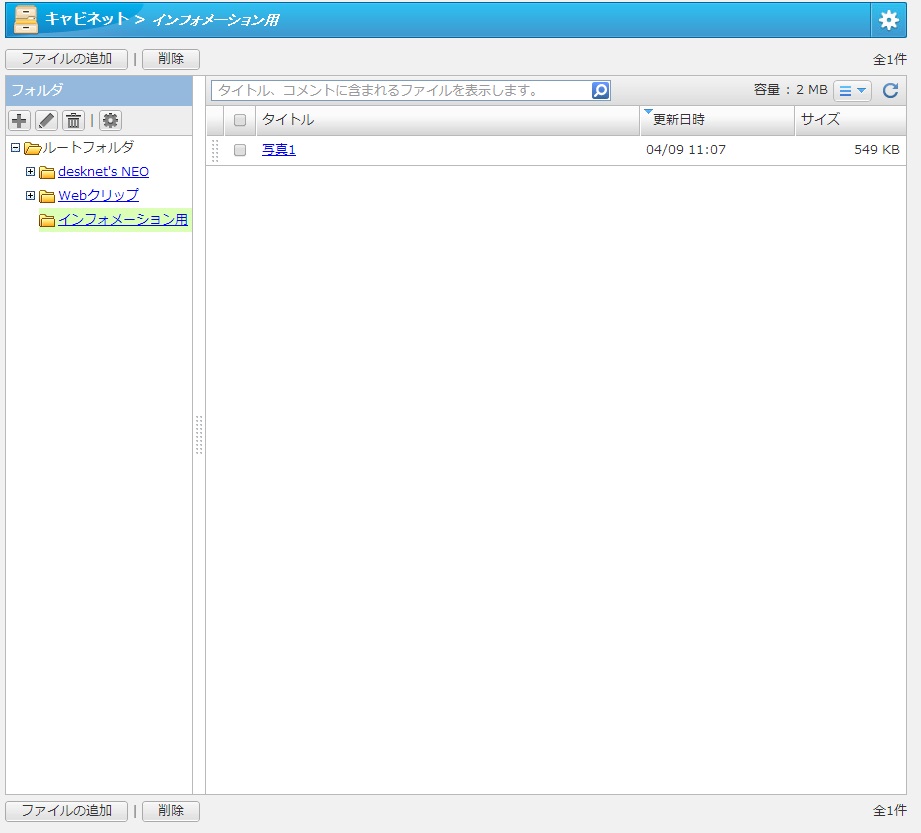
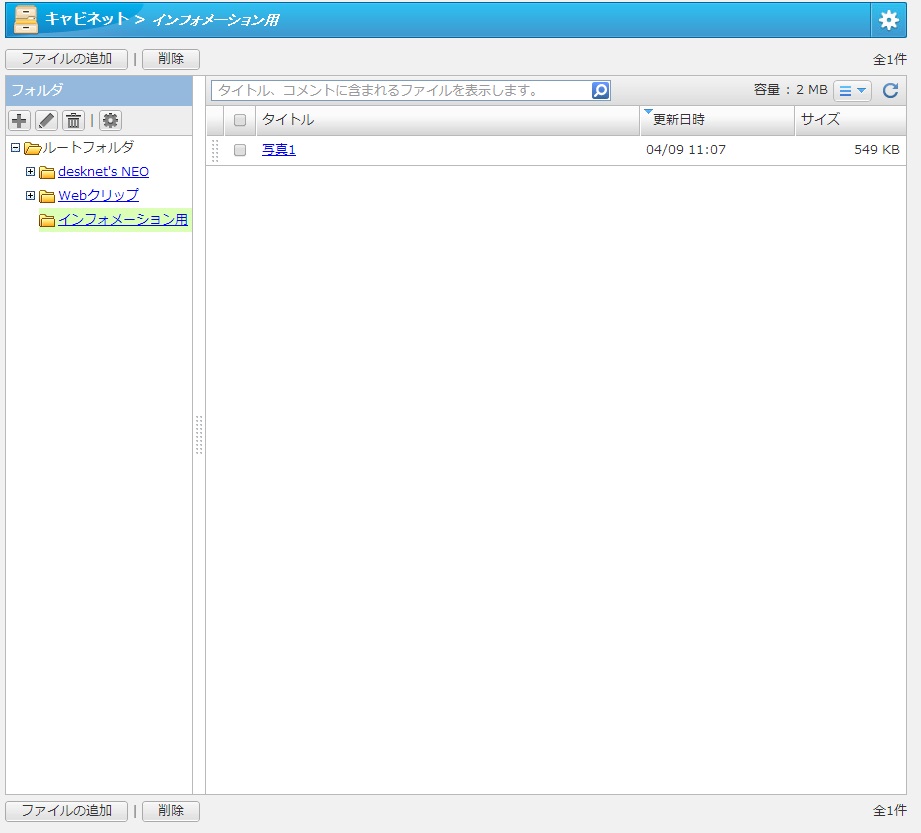
まずキャビネットはこんな感じ

事前に、インフォメーション用にフォルダとその中に1つイメージファイルがあります。
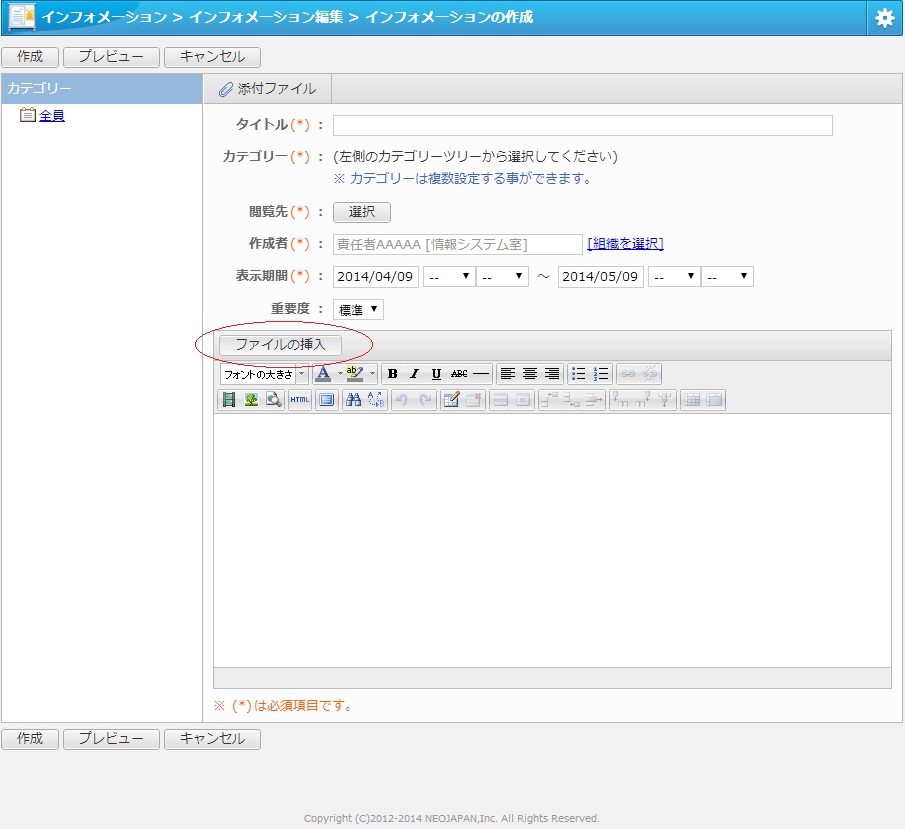
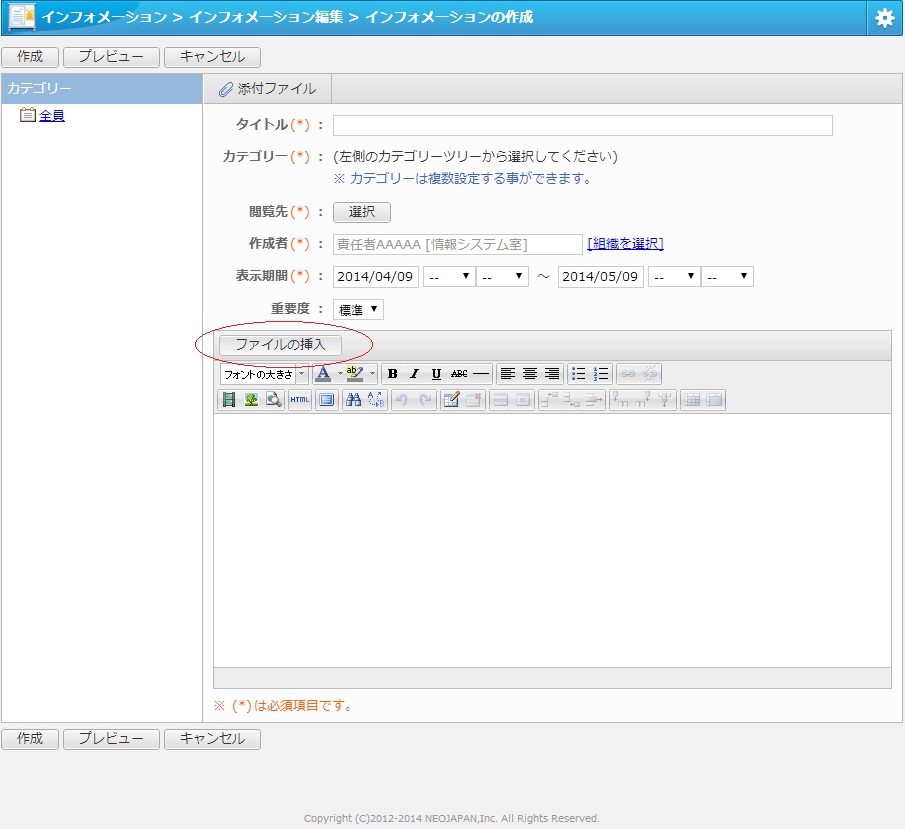
次に、インフォメーション作成画面を開いてみましょう。

「ファイル挿入」ボタンが新しく増えていますよね。
このボタンを押してみましょう。

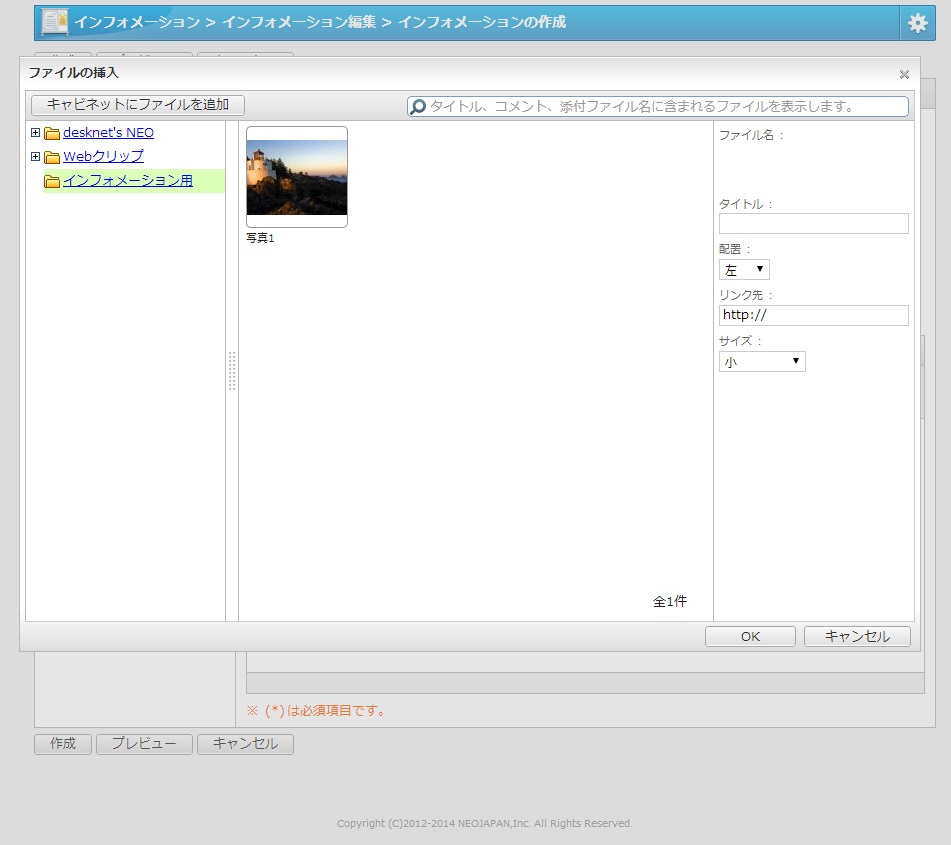
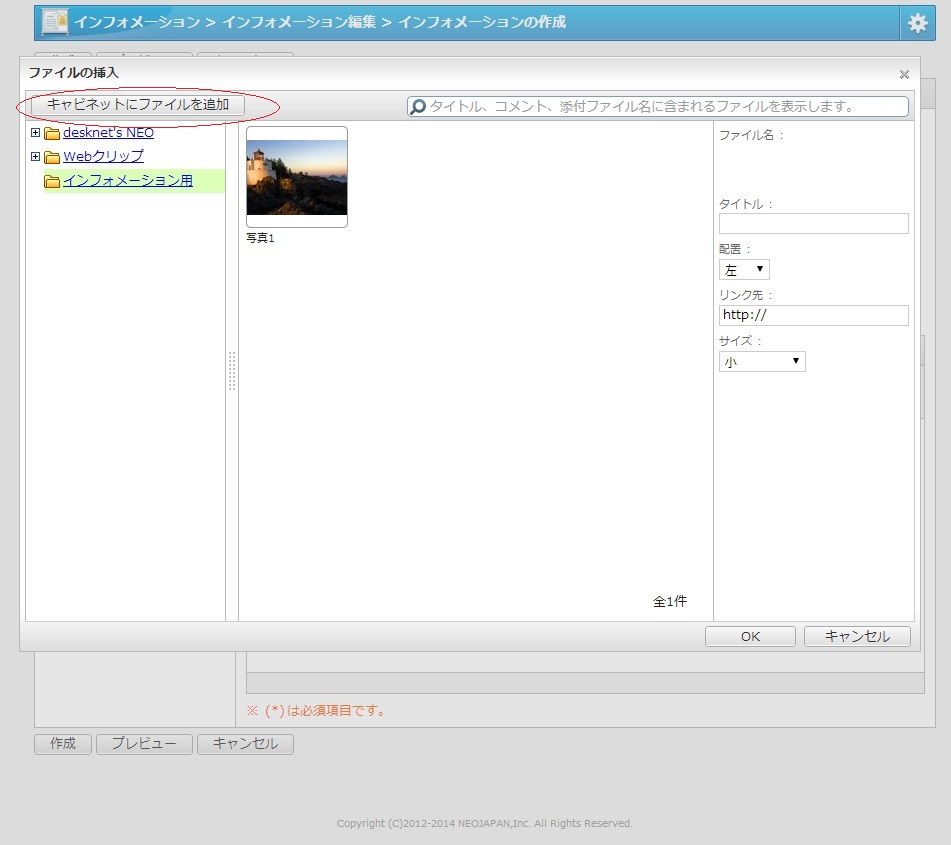
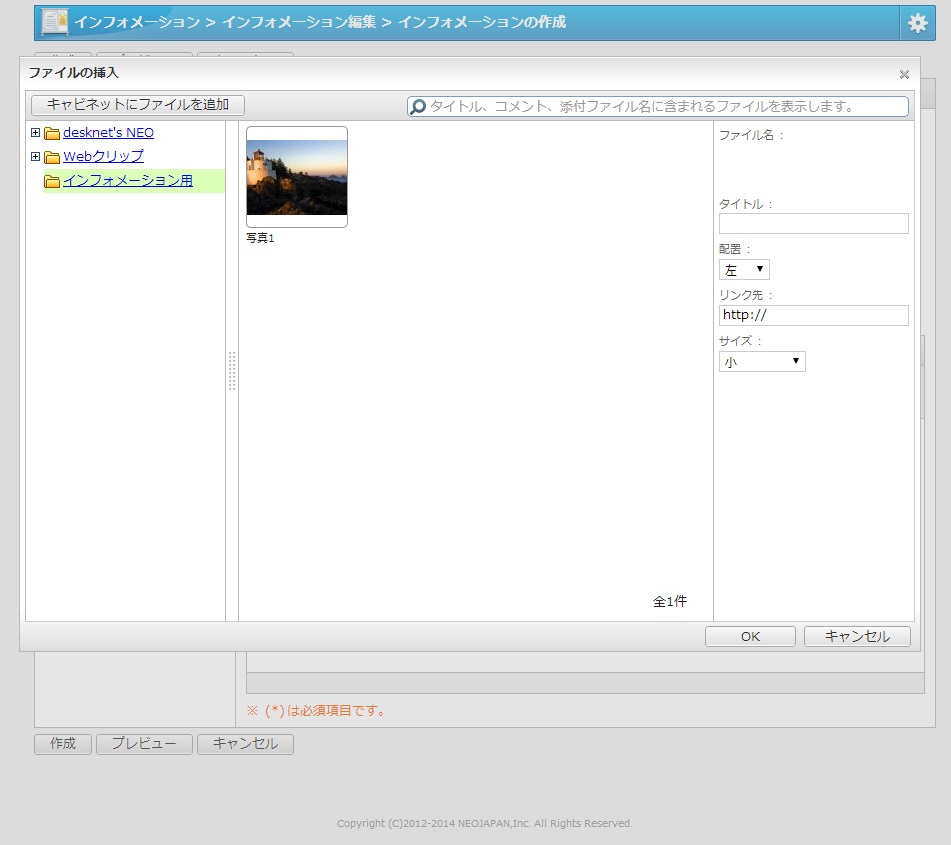
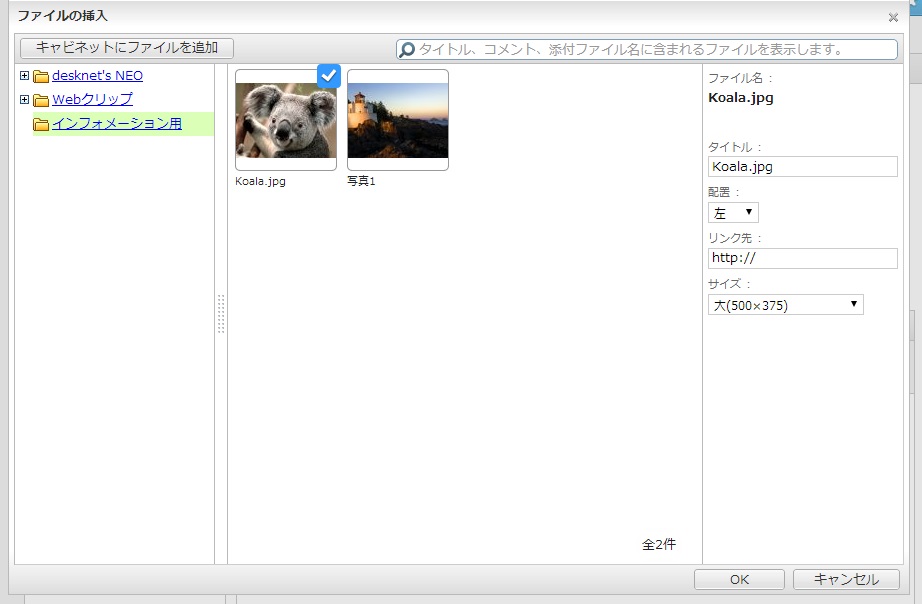
キャビネットの一覧が開きますよね。
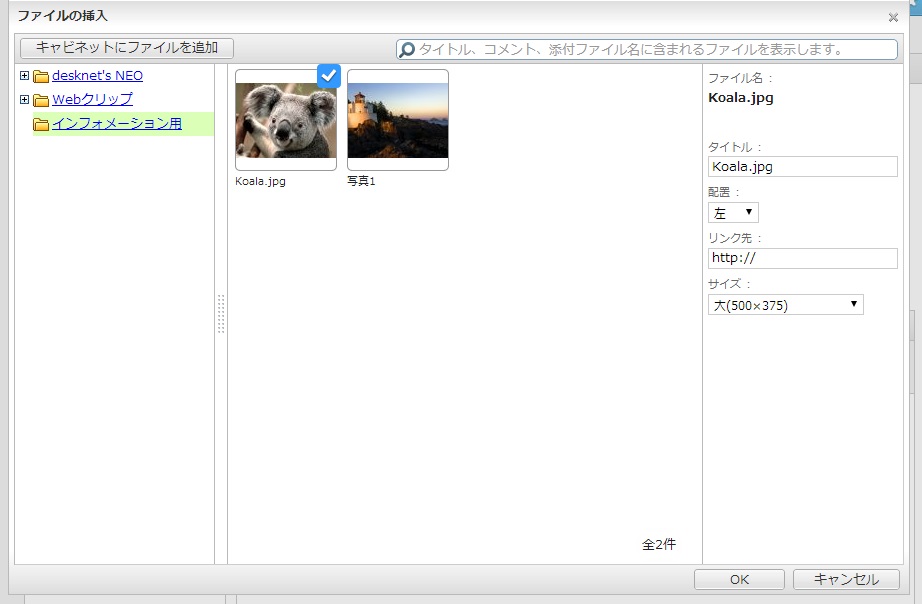
ここで先程の写真を選択し、サイズや配置場所を設定後、「OKボタン」を押すことで、、、、

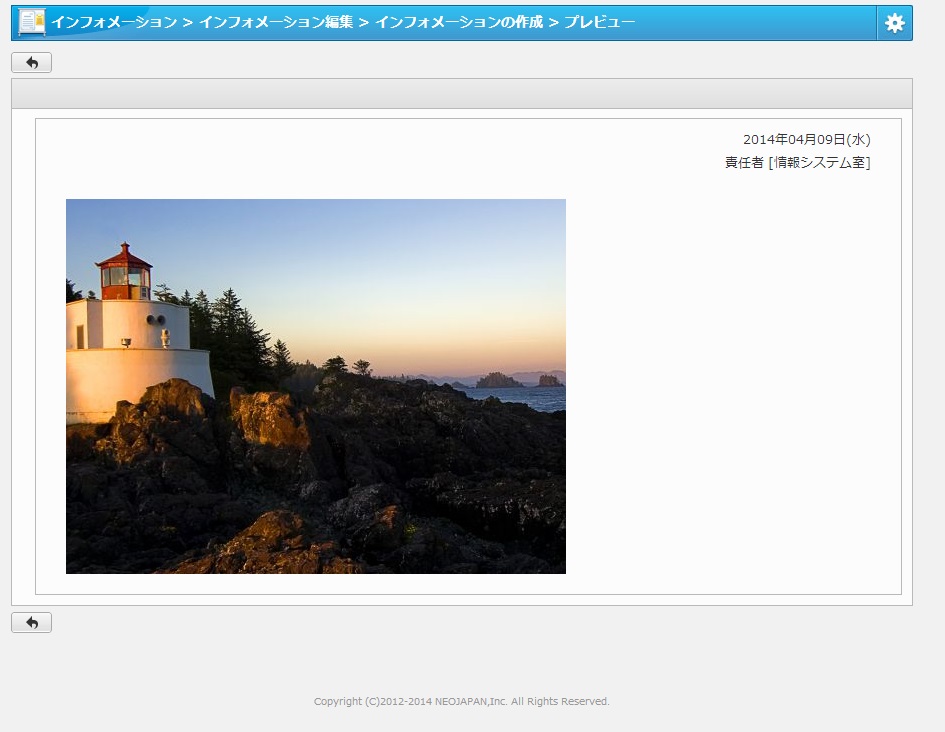
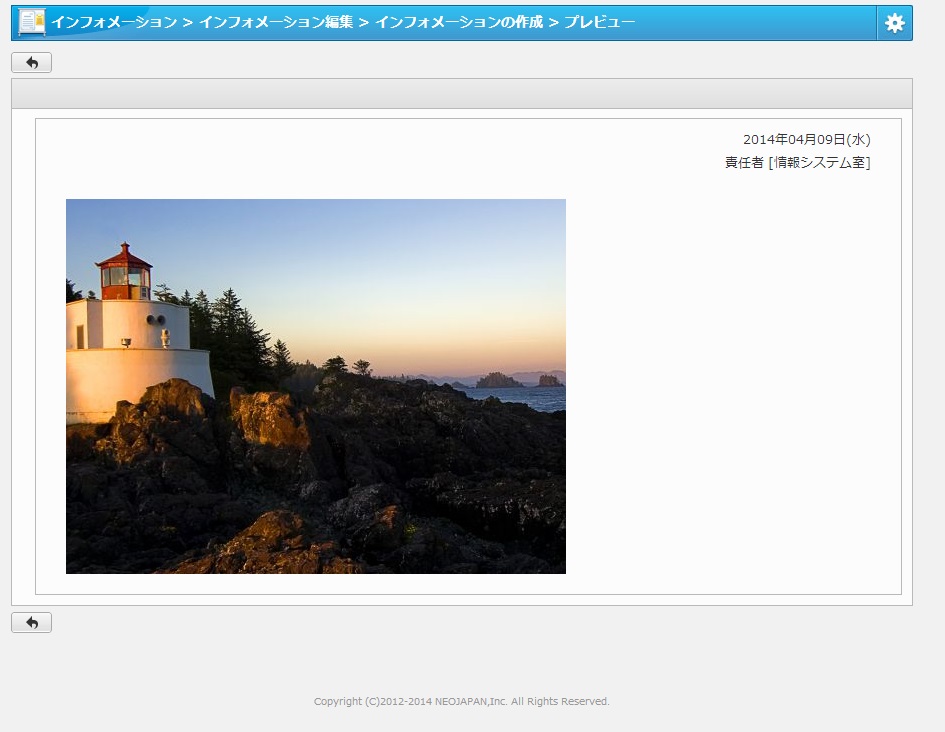
こんな感じ!簡単ですよね。
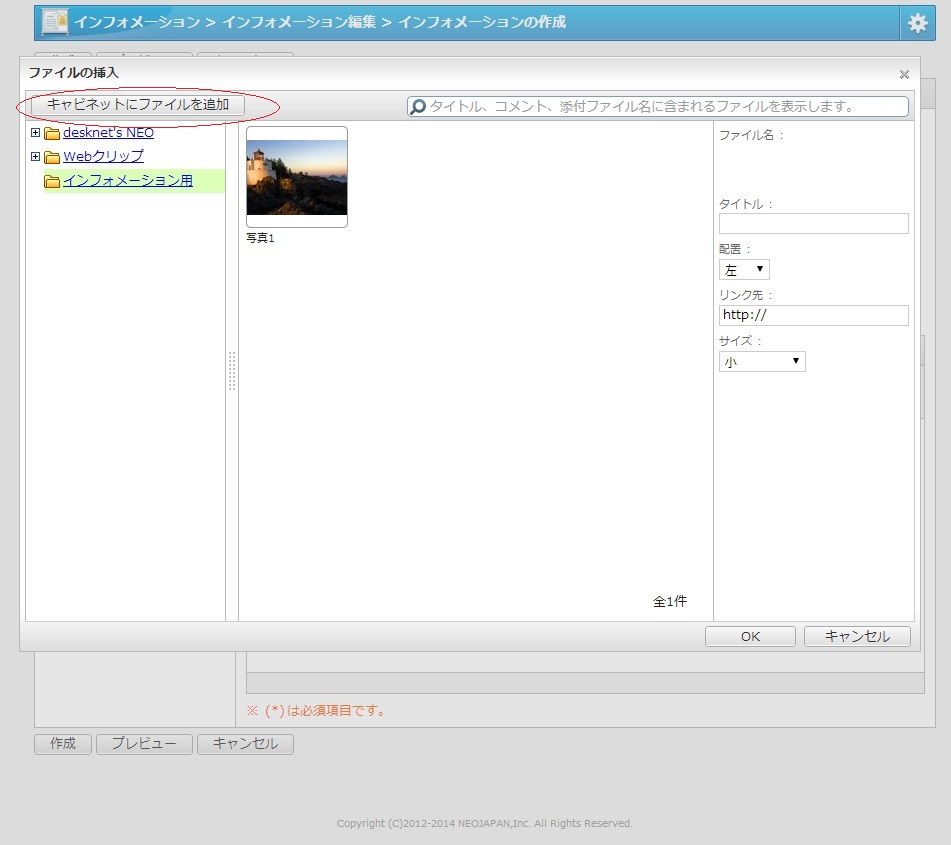
これ以外にも先程の「ファイル挿入」ボタンを押して、キャビネット一覧
画面を開いた際に、「キャビネットにファイルを追加」ボタンからそのままファイルアッ
プロードも出来ちゃうんです。

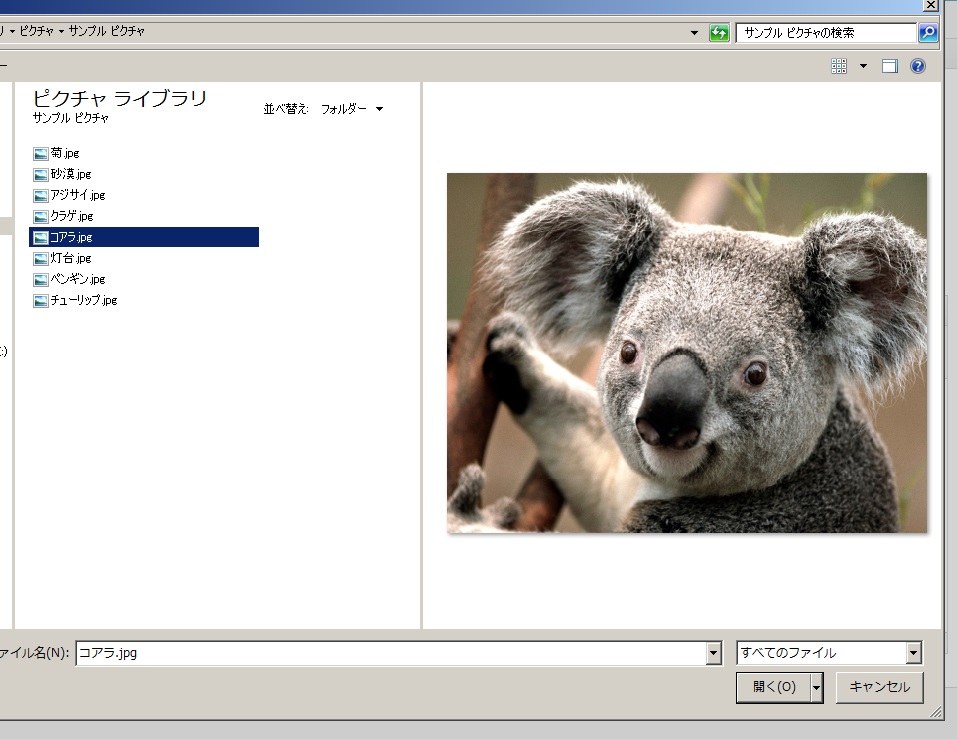
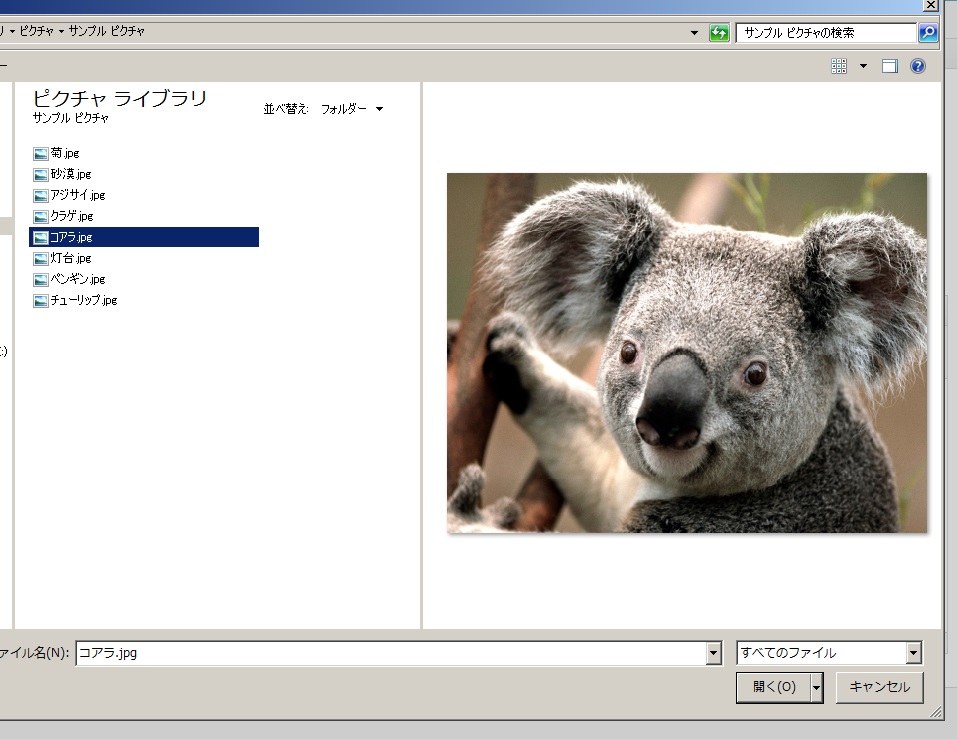
ボタンを押すとこんな感じのファイルアップロードの画面になります。

ここで画像を選んで「開く」ボタンを押すことで

こんな風に画像をキャビネットに追加してインフォメーションに貼り付け
出来るようになりました!!
今までより簡単にグラフィカルなインフォメーションが作れるようになりましたので、
もし宜しければ本機能、是非ご活用下さい!
【注意事項】
本機能はキャビネット機能を使われていない場合は使用が出来ませんの
でご注意ください。
ではでは
こんにちわ、nakamuraです

今回はdesknet's NEO V2.0で新たに実装されたインフォメーションの画像
貼り付け機能をご紹介します。
今までのインフォメーションでは"画像"を貼り付けたい!と思った場合、
画像のURLを指定して本文内に画像を貼り付けていました。
URLなのでクライアントPC等に保存されている画像を貼り付ける場合、
一旦その画像をWebサーバー上に配置したりする必要があったので大変
でした。
desknet's NEOのV2.0からはキャビネットの画像を直接インフォメーション
に貼り付け出来るようになったんです!
今回は簡単にその流れを解説していきたいと思います。
まずキャビネットはこんな感じ

事前に、インフォメーション用にフォルダとその中に1つイメージファイルがあります。
次に、インフォメーション作成画面を開いてみましょう。

「ファイル挿入」ボタンが新しく増えていますよね。
このボタンを押してみましょう。

キャビネットの一覧が開きますよね。
ここで先程の写真を選択し、サイズや配置場所を設定後、「OKボタン」を押すことで、、、、

こんな感じ!簡単ですよね。
これ以外にも先程の「ファイル挿入」ボタンを押して、キャビネット一覧
画面を開いた際に、「キャビネットにファイルを追加」ボタンからそのままファイルアッ
プロードも出来ちゃうんです。

ボタンを押すとこんな感じのファイルアップロードの画面になります。

ここで画像を選んで「開く」ボタンを押すことで

こんな風に画像をキャビネットに追加してインフォメーションに貼り付け
出来るようになりました!!
今までより簡単にグラフィカルなインフォメーションが作れるようになりましたので、
もし宜しければ本機能、是非ご活用下さい!
【注意事項】
本機能はキャビネット機能を使われていない場合は使用が出来ませんの
でご注意ください。
ではでは
